Hi Dai Gei Ho~ 我是Winnie~ 大家中秋節快樂。
這幾天在看自己文章的時候發現 Vite 的背後核心篇 文章順序好像那裡怪怪的,總覺得既然Native ESM是主核心,順序改成 Native ESM > esbuild > HMR 會不會比較好XD。
今天文章來到了第九篇,而此篇內容我們要介紹的是 之前一直反覆提到的 Native ESM,同時這也是介紹 Vite 背後核心 篇的最後一章。
其實在之前文章 微談模組化歷史與 前進Vite 章節中 ,我們就有稍微介紹 ESM,而此篇內容 主要會在再深入點來說說 ESM運作過程。
『ES6 Modules or JavaScript Modules』 簡稱ESM,是在 ES6 之後所出現的 模組正式規範,其中最大特點是可以在瀏覽器中使用import 與 export語法,讓瀏覽器來處理這些模組,而在支援度上 也獲得 多數主流 瀏覽器認可(如下圖)。

ESM 使用語法使用如下:
// banana.js 輸出
exports const banana = 'banana'
// guava.js 引入
import { banana } from './banana'
使用注意:在輸出function的 js中,一隻檔案中 只能有一個 export default 可以有多個 export

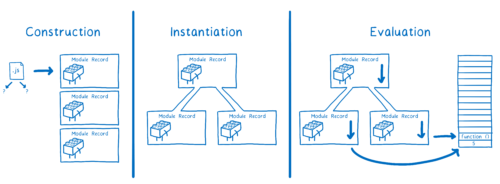
當我們使用 ESM 規範來開發時,一開始就是在 建構模組的依賴圖,瀏覽器會透過 <script src="main.js" type="module"> 找到 進入點 main.js ,瀏覽器 會根據 import的 url路徑 (Module Specifier) 一層一層加載 模組檔案,產生 模組依賴圖

於是 根據 模組依賴圖 將模組解析為 模組紀錄,當 模組記錄 被創建,就會被放到模組映射里。

接著 JS 引擎會創建一個 模組環境記錄(Module Environment Record),裡面會管理模組紀錄的所有變數,為所有模組分配內存空間。模組環境變量會跟蹤內存中的位置對應位置來導出,而在這階段這些內存中的位置暫時還沒有實際的值, 只有在最後一步 JS 引擎通過執行最上層程式碼才會進行被填充實際的值。
綜合以上 ESM 運作模式主要有3個流程:

以上就是今天的文章, 謝謝大家的閱讀,如有問題歡迎大家的指教。
圖片來源:https://hacks.mozilla.org/2018/03/es-modules-a-cartoon-deep-dive/
ps,針對 ESM的運作模式這邊 我覺得因為 一些專有名詞不熟悉的部分 可能會解釋的不夠清楚,導致有些流程被省略了,所以如果大家有興趣更深入暸解 可以到上方圖片來源的連結 觀看更詳細解釋,謝謝。
